Luc Mergault
Passionné d'informatique, je me suis lancé dans le Développement Web il y a plus de 10 ans maintenant.
Code CollidersMes projets


























































La qualité est au rendez-vous pour un prix abordable et réalisé dans un temps raisonnable, je suis très satisfait du travail et je recommande fortement ses services.
Luc a fourni un travail de qualité dans le délai imparti. De plus, lorsque je lui ai demandé de revenir sur certains points du livrable, ce dernier a fait les modifications nécessaires rapidement et sans surcharge de façon à ce que je sois 100% satisfait !
Fiable, efficace, respectant mon idée de départ, le site a été réalisé rapidement pour une prestation correcte et une bonne qualité ! Je conseille !
Luc a travaillé rapidement. Il avait comme base un simple croquis, et le résultat est très fidèle à la demande effectuée. Le tout pour un prix qui fait rêver. Je recommande grandement ses services. Merci Luc !
Excellent service ! Je recommande Luc sans hésiter pour vos projets web ! Un développeur à l'écoute, rapide, pro et très compétent :) Un grand merci !
Travail très bien effectué et rapidement. Je le recommande fortement. Si vous avez des doutes sur son travail, n’hésitez plus.
Luc est une personne très talentueuse qui est apte à répondre aux demandes dans un temps très court, nous sommes extrêmement satisfaits de son travail, nous sommes sûrs de collaborer avec lui à chaque occasion !
En avis global, je suis très satisfaite et mes viewers aussi. L'extension fonctionne très bien et elle est simple pour tout le monde. Travail au top et prix pas trop excessif !
Travail effectué rapidement avec un très bon prix, je recommande !
Rien à redire, maintien de l'application à jour sans rien demander de plus. Parfait pour moi !
Je suis très satisfait de son travail, il est rapide et mes extensions fonctionnent correctement. Je ne regrette pas d'être venu vers Luc !
Rapide, efficace, fiable, tous les travaux sont effectués dans des délais très courts pour des prix raisonnables par rapport à la qualité ! Je conseille !
Je recommande vivement Luc, un super développeur, il a su répondre à toutes mes attentes et à faire des mises à jour rapides. Rien à en redire, je recommande vivement !
Travail très professionnel à un tarif plus que raisonnable pour un site e-commerce complet. Je recommande !
Rapidement disponible, à l'écoute de ma demande et mes précisions. Travail qui correspondait largement à mon attente avec en bonus l'extension sur des plateformes que je ne visais pas spécialement au début.
Quelqu'un de réactif, pas besoin de passer par 4 chemins pour qu'il comprenne ce que je veux, il fait du bon travail.
Quelques projets réguliers

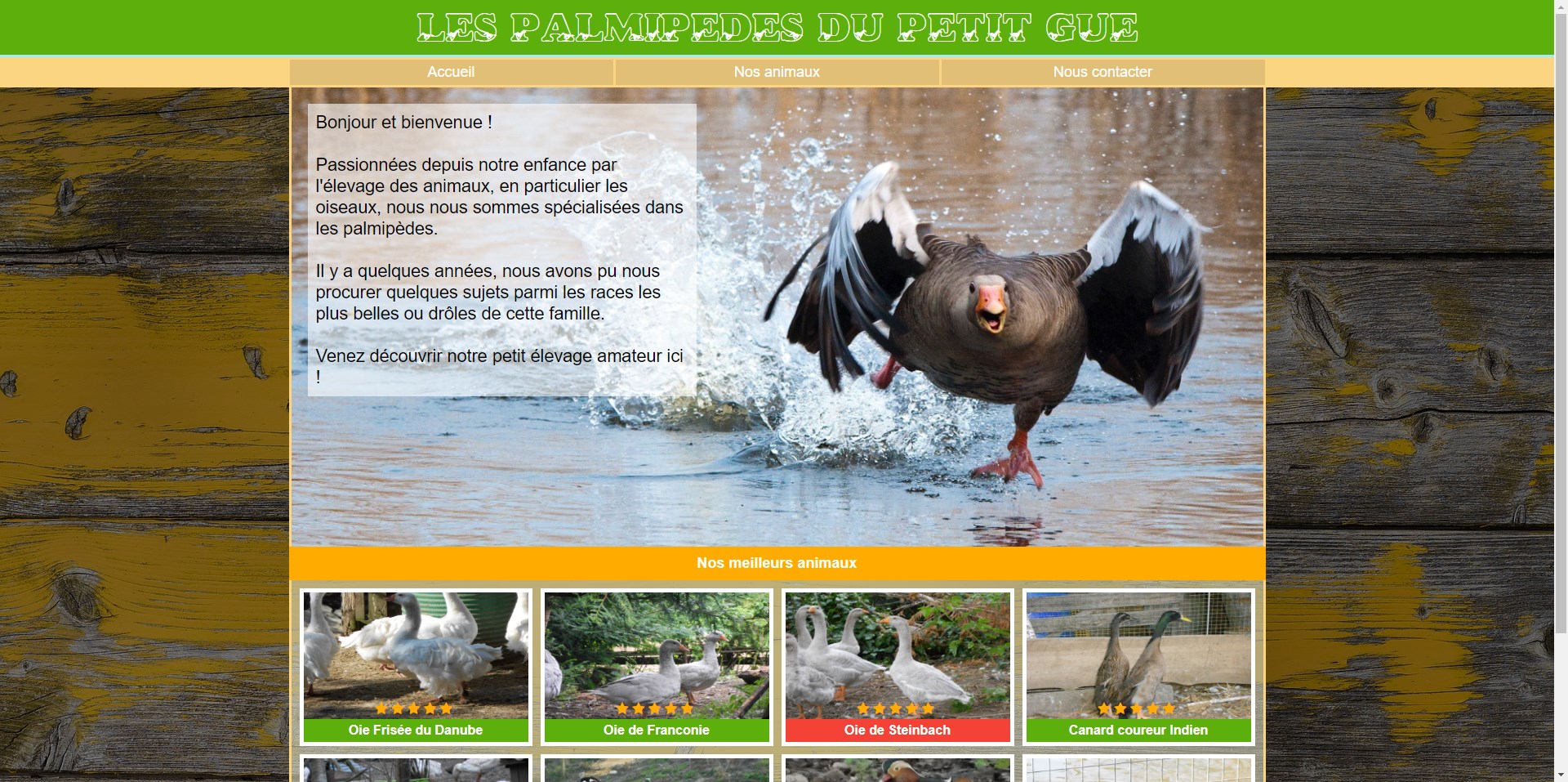
Sites Vitrines
J'ai eu jusqu'à présent l'occasion de développer plusieurs sites vitrines, me donnant les capacités de développer le vôtre sans problème !

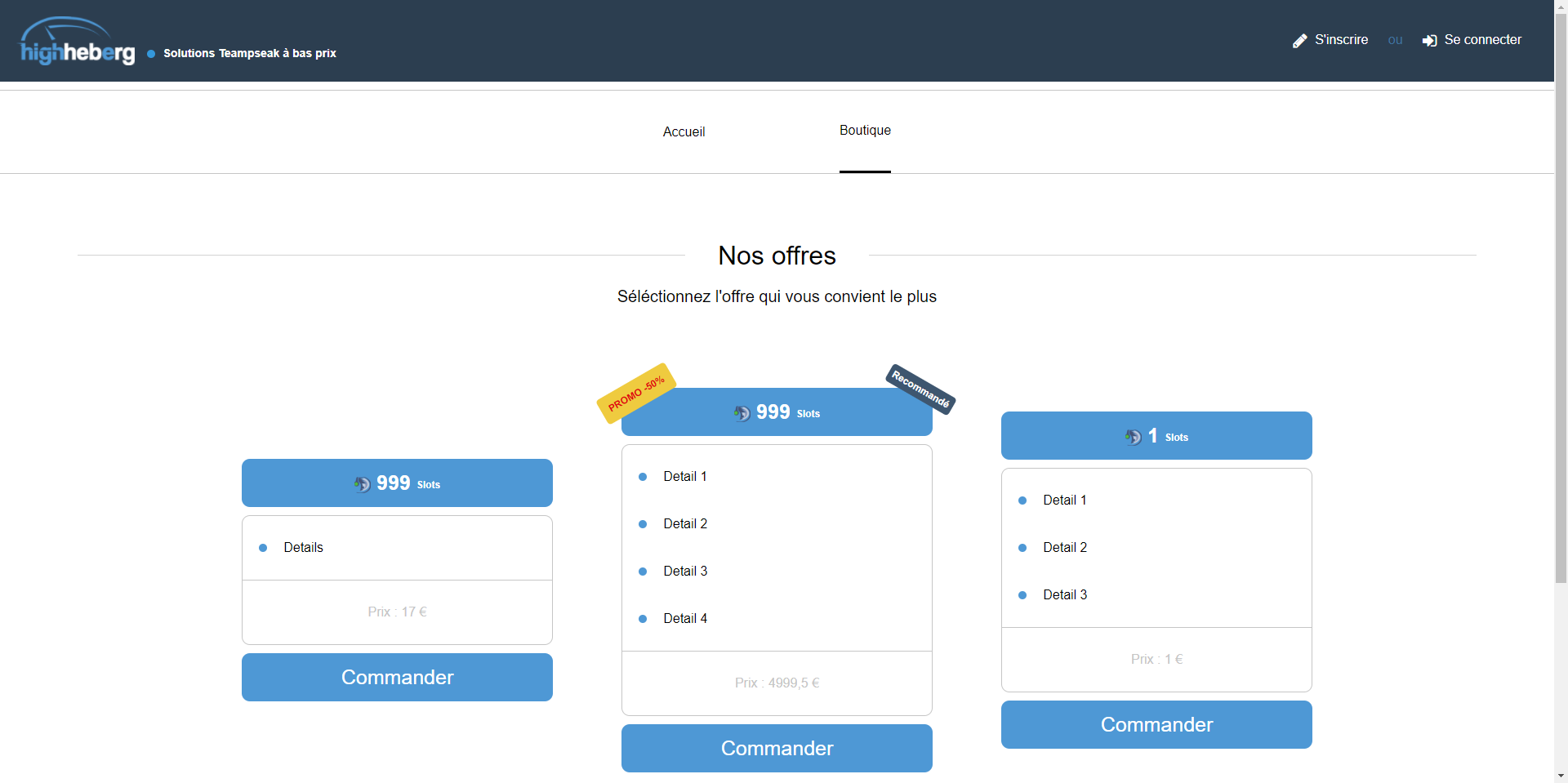
Boutiques
Mon premier projet portait sur une boutique, depuis j'ai pu en développer d'avantage afin d'acquérir plus de compétences pour développer votre propre boutique !

Jeux
M'étant lancé il y a moins de 2 ans dans le développement de jeux vidéo Web, j'ai la capacité de vous en développer des simples !
SQL
JQuery
Bootstrap
Laravel
Node.JS
Socket.IO
Linux
Photoshop
Atom.io
Pour me proposer votre projet, suivez ce lien !
Le développement, une passion depuis longtemps !
Ma passion pour le développement a commencé fin 2012, alors que j'avais 14 ans. A cette époque, je jouais encore sur un petit jeu en ligne, "Ekoloko".
Etant administrateur d'un forum lié à ce jeu, j'avais décidé d'implanter une sorte d'amélioration au jeu : Une boutique pour les joueurs qui leur permettait en quelque sorte de mettre en vente des objets du jeu.
A cette époque-là, il n'y avait rien de dynamique ( PHP ) sur le site, tout était modifié manuellement par mes soins.
Après avoir beaucoup aimé développer cette petite boutique, je souhaitais renouveler l'expérience, j'ai donc décidé de faire une surprise pour mon père.
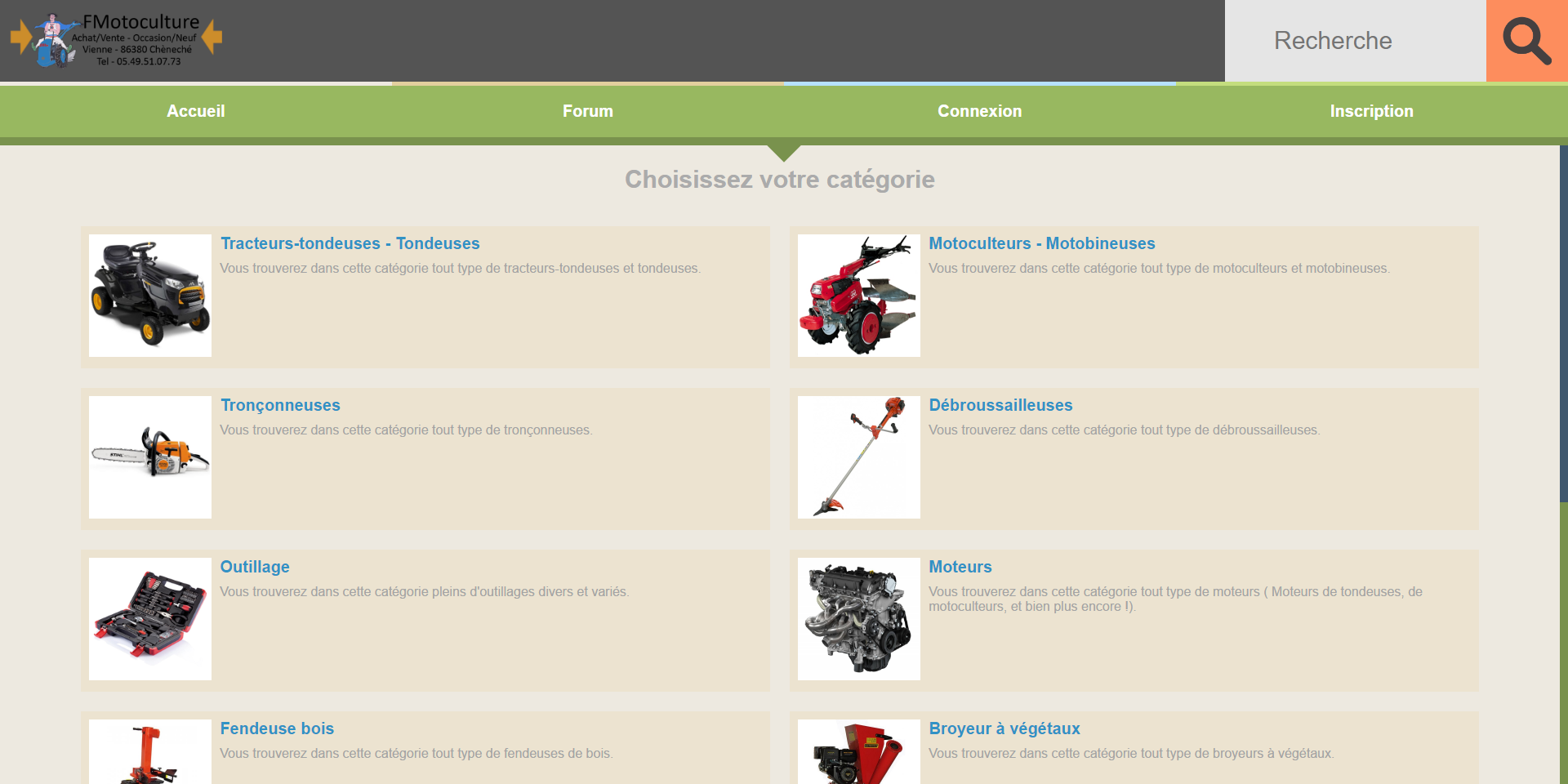
Je lui ai créé un site boutique ( Si l'on pouvait appeler cela comme ça x) ) qui permettait de présenter les produits qu'il vendait ( Boutique de motoculture ).
Une fois de plus, à cette époque-là, rien de dynamique, que du statique.
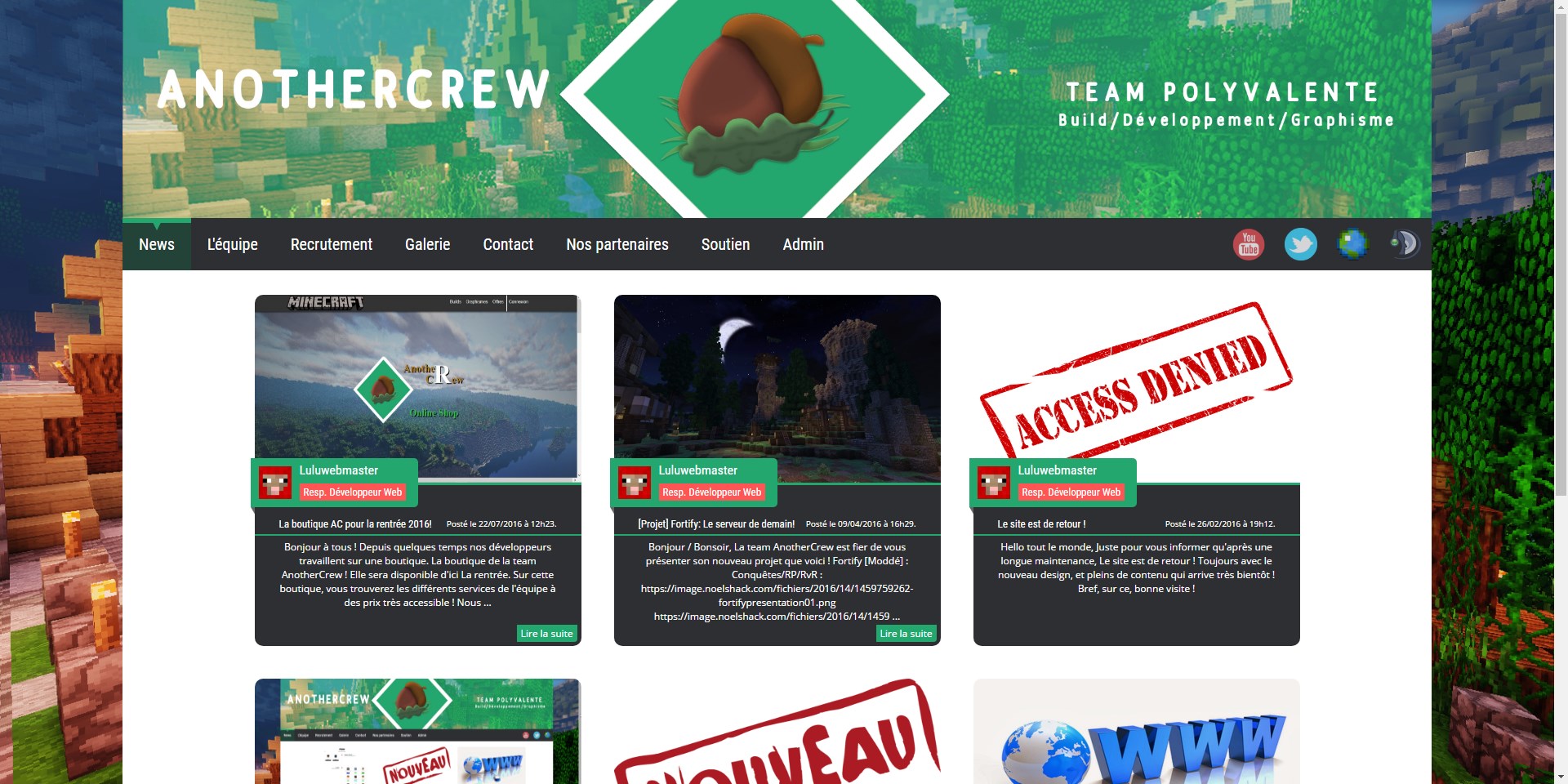
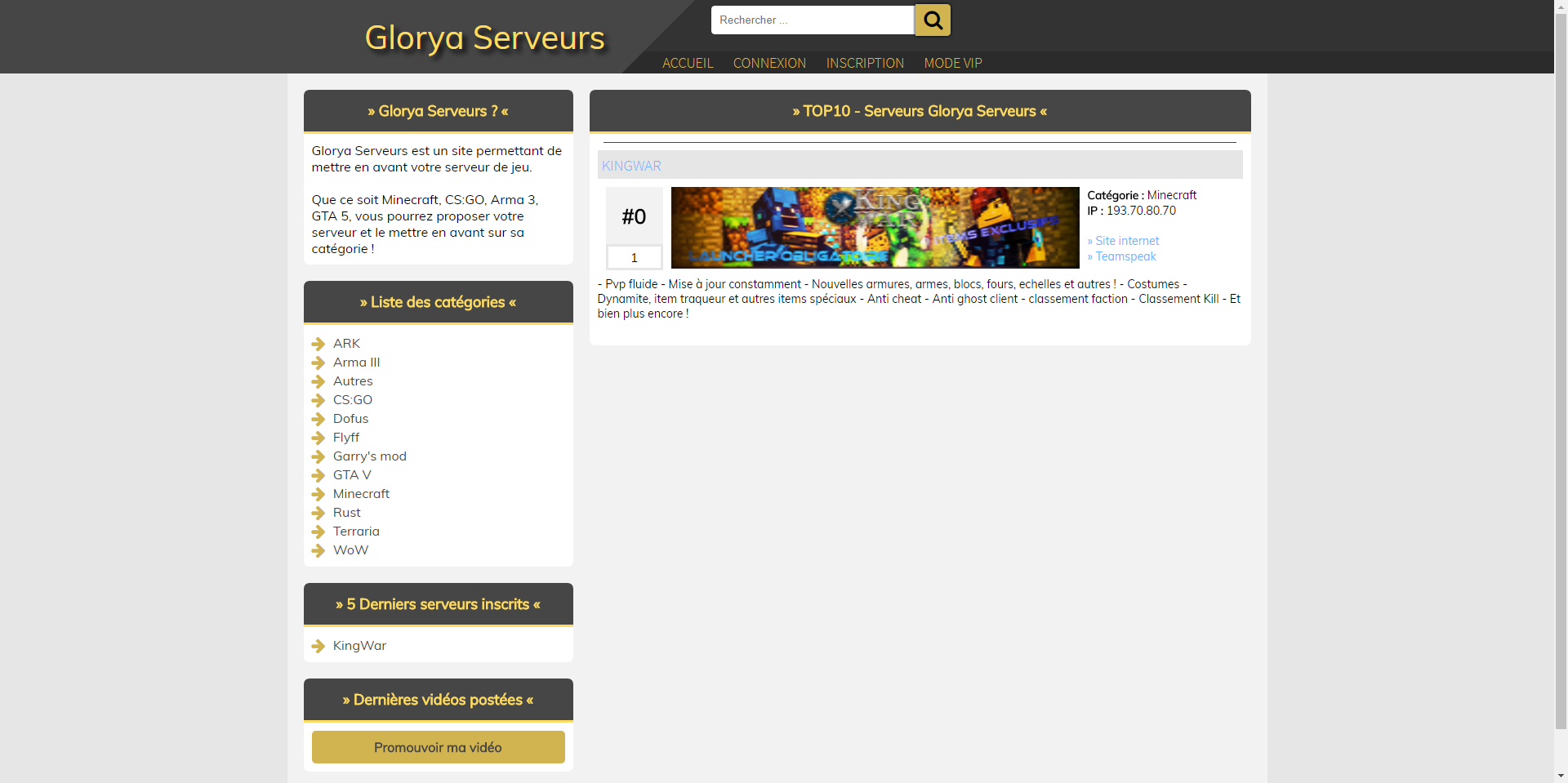
Par la suite, j'ai voulu m'améliorer, commencer à développer mes premiers sites dynamiques, avec succès ( Tous mes projets sont présentés sur mon blog ) !
On pourra noter "La boutique Ekoloko ( V-1 )", "FMotoculture ( V-1 )", "Codagra", comme premiers projets dynamiques.
Une note spéciale à "Romain Virmaux", qui est un développeur avec qui j'ai fait connaissance durant cette période et qui m'a vraiment beaucoup aidé durant mes débuts dans le domaine ! Merci à toi !
C'est donc vraiment durant ces mois que j'ai commencé à me passionner pour le développement Web.
Ce que j'aime vraiment avec le Développement Web ( Et que j'ai tout de suite aimé lors de mes premiers tests ), c’est la réalisation d’un site selon l’expression de ma créativité.
Je pense que c’est vraiment cela que j'ai aimé lorsque j'ai commencé et qui m'a permis de vraiment me lancer.
Aujourd'hui, 6 ans après ( 17 Juin 2018 à l'heure où sont écrites ces lignes ), j'ai les connaissances pour développer votre projet, à partir du moment où vous avez une idée visuelle de celui-ci !
Etant administrateur d'un forum lié à ce jeu, j'avais décidé d'implanter une sorte d'amélioration au jeu : Une boutique pour les joueurs qui leur permettait en quelque sorte de mettre en vente des objets du jeu.
A cette époque-là, il n'y avait rien de dynamique ( PHP ) sur le site, tout était modifié manuellement par mes soins.
Après avoir beaucoup aimé développer cette petite boutique, je souhaitais renouveler l'expérience, j'ai donc décidé de faire une surprise pour mon père.
Je lui ai créé un site boutique ( Si l'on pouvait appeler cela comme ça x) ) qui permettait de présenter les produits qu'il vendait ( Boutique de motoculture ).
Une fois de plus, à cette époque-là, rien de dynamique, que du statique.
Par la suite, j'ai voulu m'améliorer, commencer à développer mes premiers sites dynamiques, avec succès ( Tous mes projets sont présentés sur mon blog ) !
On pourra noter "La boutique Ekoloko ( V-1 )", "FMotoculture ( V-1 )", "Codagra", comme premiers projets dynamiques.
Une note spéciale à "Romain Virmaux", qui est un développeur avec qui j'ai fait connaissance durant cette période et qui m'a vraiment beaucoup aidé durant mes débuts dans le domaine ! Merci à toi !
C'est donc vraiment durant ces mois que j'ai commencé à me passionner pour le développement Web.
Ce que j'aime vraiment avec le Développement Web ( Et que j'ai tout de suite aimé lors de mes premiers tests ), c’est la réalisation d’un site selon l’expression de ma créativité.
Je pense que c’est vraiment cela que j'ai aimé lorsque j'ai commencé et qui m'a permis de vraiment me lancer.
Aujourd'hui, 6 ans après ( 17 Juin 2018 à l'heure où sont écrites ces lignes ), j'ai les connaissances pour développer votre projet, à partir du moment où vous avez une idée visuelle de celui-ci !
Quelques questions fréquentes
Pourquoi moi ?
Il y a de nombreuses raisons pour lesquelles vous devriez me choisir pour votre projet. Tout d'abord, j'ai ma propre façon de développer, ce qui signifie que je m'engage à offrir une approche unique et innovante à chaque projet sur lequel je travaille. Mon style de design est également très soigné et professionnel, ce qui garantit que le résultat final sera à la hauteur de vos attentes.
De plus, j'ai une méthode de travail rigoureuse et organisée, ce qui signifie que je suis capable de respecter les délais et de gérer efficacement les différentes tâches qui m'ont été confiées. Je suis également très communicatif et j'aime travailler en étroite collaboration avec mes clients pour s'assurer que le projet avance dans la bonne direction.
En fin de compte, je suis convaincu que ma façon de développer, mon style de design et ma capacité à travailler de manière efficace et professionnelle font de moi un choix solide pour votre projet. Si vous êtes intéressé par ce que je peux vous offrir, n'hésitez pas à me contacter pour en discuter davantage. Je suis persuadé que nous pourrons trouver ensemble une solution adaptée à vos besoins et à vos objectifs.
De plus, j'ai une méthode de travail rigoureuse et organisée, ce qui signifie que je suis capable de respecter les délais et de gérer efficacement les différentes tâches qui m'ont été confiées. Je suis également très communicatif et j'aime travailler en étroite collaboration avec mes clients pour s'assurer que le projet avance dans la bonne direction.
En fin de compte, je suis convaincu que ma façon de développer, mon style de design et ma capacité à travailler de manière efficace et professionnelle font de moi un choix solide pour votre projet. Si vous êtes intéressé par ce que je peux vous offrir, n'hésitez pas à me contacter pour en discuter davantage. Je suis persuadé que nous pourrons trouver ensemble une solution adaptée à vos besoins et à vos objectifs.
Quels sont mes tarifs ?
Mes tarifs dépendent de nombreux facteurs, tels que la complexité du projet, les délais de livraison et les fonctionnalités souhaitées. Avant de vous donner un prix, je dois donc analyser votre projet en détail et établir un devis précis qui reflète les besoins et les attentes que vous avez pour celui-ci.
Une fois que j'ai établi ce devis, je vous le transmettrai et nous pourrons discuter des différentes options et des éventuels ajustements qui pourraient être nécessaires pour arriver à un prix qui vous convient. Je suis également ouvert à la négociation et j'aime travailler avec mes clients pour trouver une solution qui convienne à toutes les parties.
Il est important de noter que je ne suis pas le seul facteur à prendre en compte dans le prix final de votre projet. Il y a également d'autres coûts à prendre en compte, tels que les frais de licences et d'autres coûts éventuels. Je m'engage toutefois à être transparent sur tous ces coûts et à vous fournir une estimation précise et détaillée de ce à quoi vous pouvez vous attendre.
En fin de compte, je suis persuadé que nous pourrons trouver ensemble une solution adaptée à vos besoins et à votre budget. N'hésitez pas à me contacter pour en discuter davantage et pour me présenter votre projet. Je suis convaincu que nous pourrons travailler ensemble de manière efficace et professionnelle pour atteindre vos objectifs.
Une fois que j'ai établi ce devis, je vous le transmettrai et nous pourrons discuter des différentes options et des éventuels ajustements qui pourraient être nécessaires pour arriver à un prix qui vous convient. Je suis également ouvert à la négociation et j'aime travailler avec mes clients pour trouver une solution qui convienne à toutes les parties.
Il est important de noter que je ne suis pas le seul facteur à prendre en compte dans le prix final de votre projet. Il y a également d'autres coûts à prendre en compte, tels que les frais de licences et d'autres coûts éventuels. Je m'engage toutefois à être transparent sur tous ces coûts et à vous fournir une estimation précise et détaillée de ce à quoi vous pouvez vous attendre.
En fin de compte, je suis persuadé que nous pourrons trouver ensemble une solution adaptée à vos besoins et à votre budget. N'hésitez pas à me contacter pour en discuter davantage et pour me présenter votre projet. Je suis convaincu que nous pourrons travailler ensemble de manière efficace et professionnelle pour atteindre vos objectifs.